
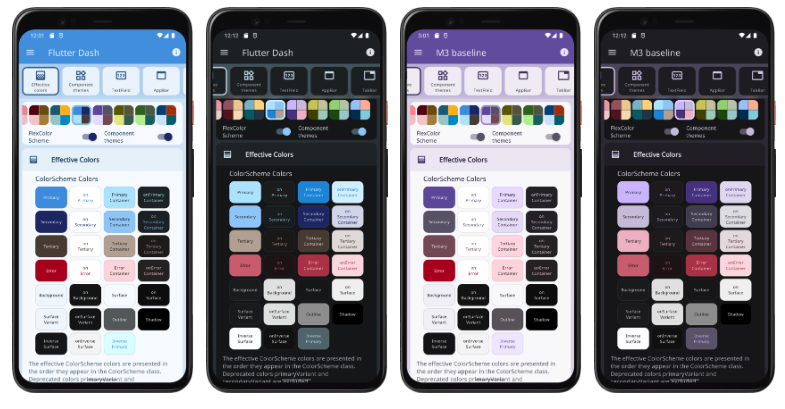
Theme는 앱의 정체성을 표현하는데 가장 중요시 된다. 하지만 Material Color Theme를 지정하기 위해선 여러 값에 따라 색상을 지정해줘야한다. 이러한 번거로움을 한 번에 해결하는 플러그인을 소개한다. Flutter Favorite을 받은 플러그인이므로 믿고 사용할 수 있다.
Theme 지정하기
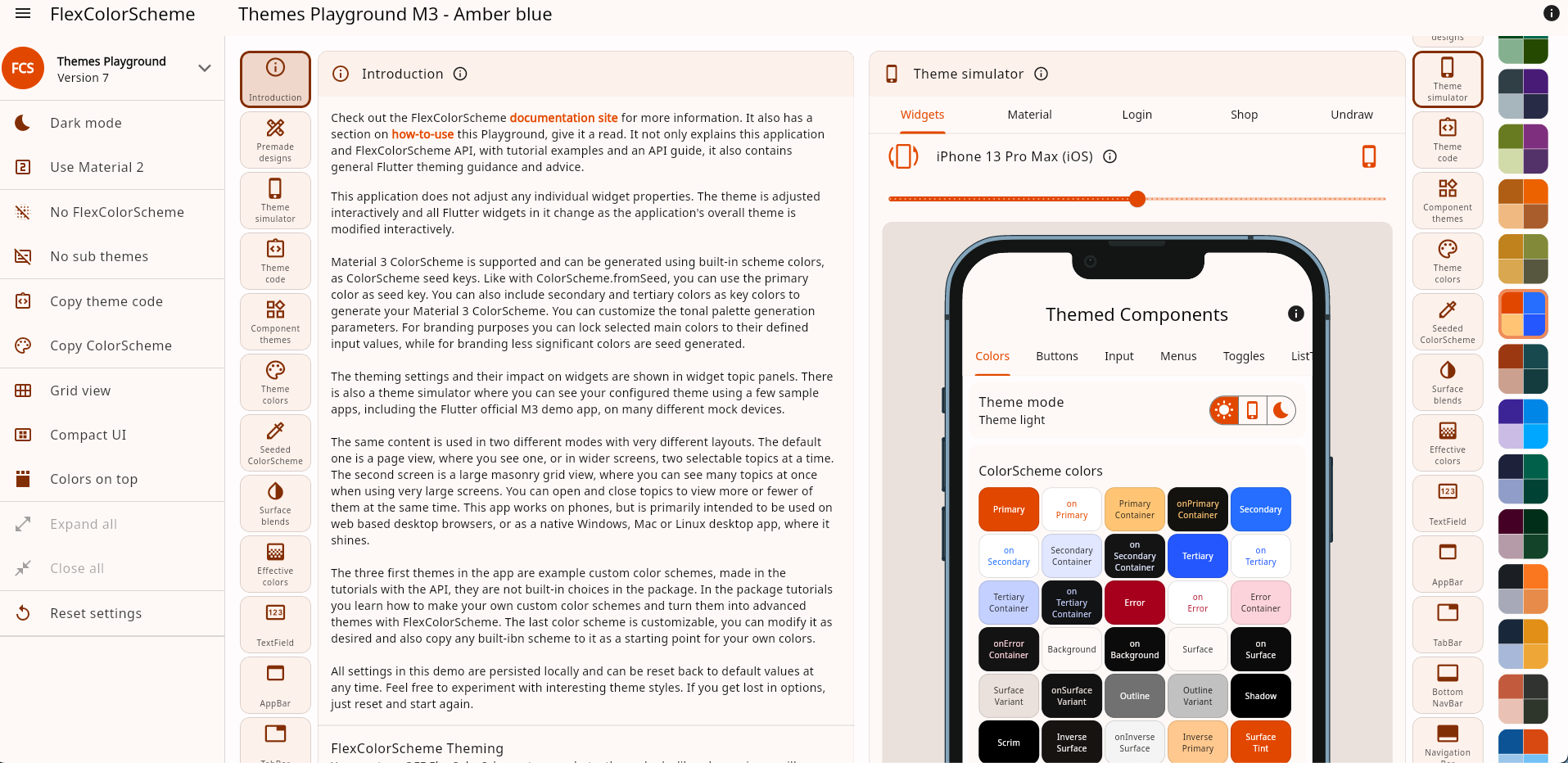
- themes playgroud 페이지에서 본인이 원하는 Theme를 지정한다. (Custom 가능)
- Theme Code를 선택하여 코드를 복사한다.
- https://rydmike.com/flexcolorscheme/themesplayground-v7-1/#/ (v-7-1 의 값은 플러그인 버전에 따라 변동된다, 23.05.16 기준 flex_color_scheme 7.1.1 버전이다.)

Theme 적용하기
- 지정한 Theme를 MaterialApp 위젯에 추가한다.
https://pub.dev/packages/flex_color_scheme
flex_color_scheme | Flutter Package
A Flutter package to use and make beautiful Material design based themes.
pub.dev
'Flutter' 카테고리의 다른 글
| flutter_dotenv (환경변수 설정) (0) | 2023.05.19 |
|---|---|
| freezed (Code Generation) (0) | 2023.05.17 |
| Device_Preview (디바이스 별 레이아웃 체크하기) (0) | 2023.05.15 |
| Equatable 플러그인을 사용하여 객체 비교하기 (0) | 2023.05.11 |
| Google Map style 변경하기(기본 마커, 라벨, 길 없애기) (0) | 2023.05.02 |