Material3 Design 적용하기
Material Design 이란?
- 2014년부터 Google이 제시한 Android 디자인 시스템이다.
- Material 3는 Android 12 부터 적용되었다.
Material3 Components
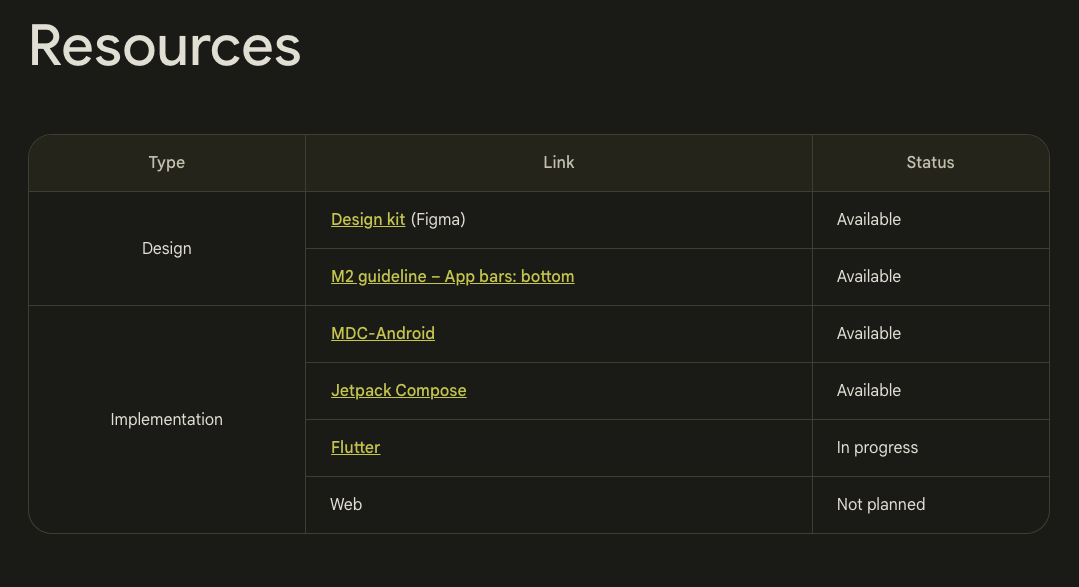
- 아직 Flutter에는 개발 진행 중인 components이 존재한다. (ex. Bottom app bar)
- Material 공식 사이트에서 확인 가능하다( https://m3.material.io/components)
- 지원 여부는 확인하고 싶은 components를 선택 후 Resources 영역의 status를 확인하면 된다.
Components – Material Design 3
Components are interactive building blocks for creating a user interface.
m3.material.io

Material3 Theme 지정하기
- Material3의 Theme는 Material2의 Theme보다 지정해줘야하는 색상이 많다.
- 일일히 Theme의 색상을 지정해주는 것은 매우 번거로우므로 간단히 색상 설정 후 플랫폼 별 소스를 다운 받을 수 있는 사이트를 이용하자. (https://m3.material.io/theme-builder#/dynamic)
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io

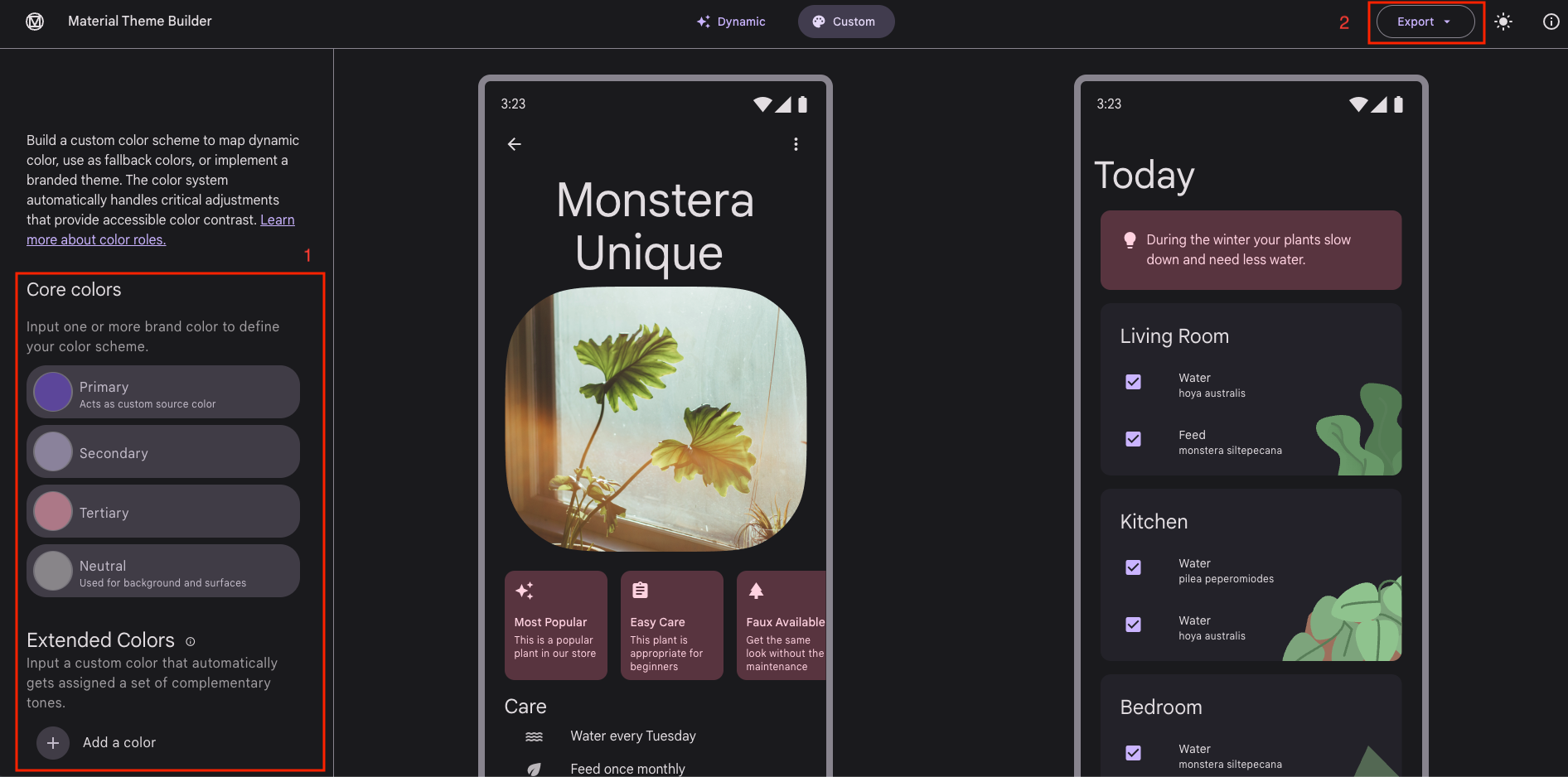
- 최상단 중앙 부분의 Custom 선택
- 좌측 Core colors(1)에서 원하는 색상을 지정한다.
- Export(2) 버튼 옆 '해'모양 버튼 클릭 시 light/dark 모드를 전환하여 Theme를 미리 확인할 수 있다.
- 우측 최상단 Export(2) 버튼 클릭 시 플랫폼 별 소스를 다운받을 수 있다.
- 다운 받은 'material-theme.zip' 파일의 압춘을 푼 후 'color_schemes.g.dart' 파일을 프로젝트에 추가한다.
Material3 Theme 적용하기
- main에 'color_schemes.g.dart' 파일을 import한다.
- MaterialApp 위젯에 theme와 darkTheme를 지정한다.
Reference
https://www.youtube.com/watch?v=q4RfxQy5Y1g - 오준석의 생활코딩 Youtube
'Flutter' 카테고리의 다른 글
| Flutter - ToggleButtons (0) | 2023.04.28 |
|---|---|
| 이미지를 배경화면으로 사용 (0) | 2023.04.28 |
| 정규식(Regex)을 쉽게 다뤄보자 (0) | 2023.03.29 |
| BLE(Bluetooth Low Energy) 연동 (1) | 2023.03.21 |
| chat_gpt_sdk (ChatGPT 연동) (1) | 2023.03.15 |